How Can We Help?
Form Rules
- Set field value based on formula, value from another field, and constant value
- Clear field values
- Make field required
- Show or hide fields
- Enable or disable fields
- Validate data and show error messages
- Change field instructions
Create a form rule
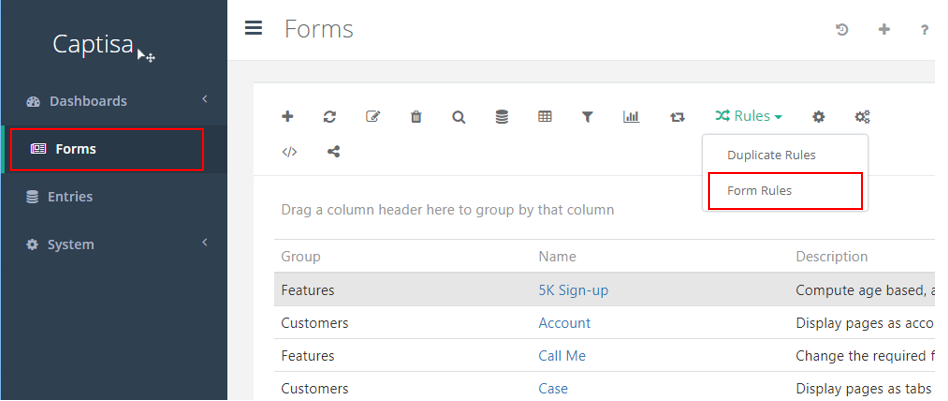
1. Go to form explorer.
2. Select the form you want to create the form rule for, then click on ‘Rules -> Form Rules’ menu item from the toolbar.

3. Click![]()
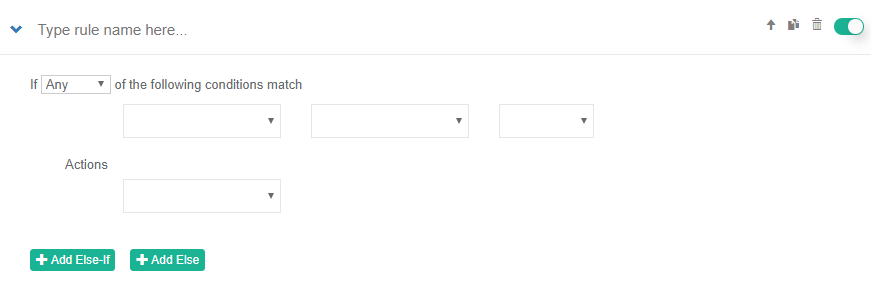
The form rule designer opens with a single condition and action created for you. The form rule takes one or more actions based on that condition.

4. Add a rule name in the description box.
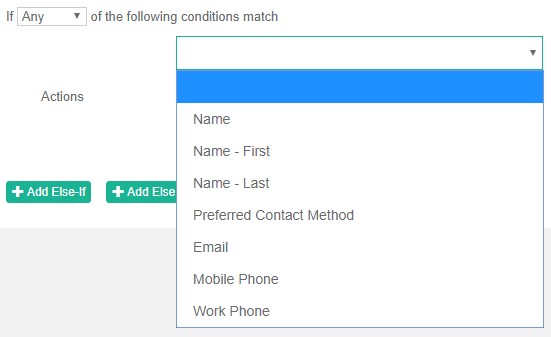
5. Add condition. To Add condition:
a. Select a field from the list

b. Select an operator from the list. Selected field drives the list items.

c. Select or enter condition value

6. Add action. To add action:
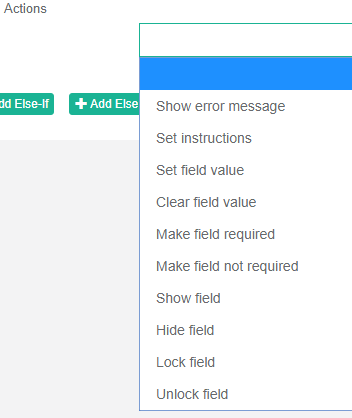
a. Select an action from the list

b. Select field(s) for which you want to apply the action.
7. To save the form rule, click Save.
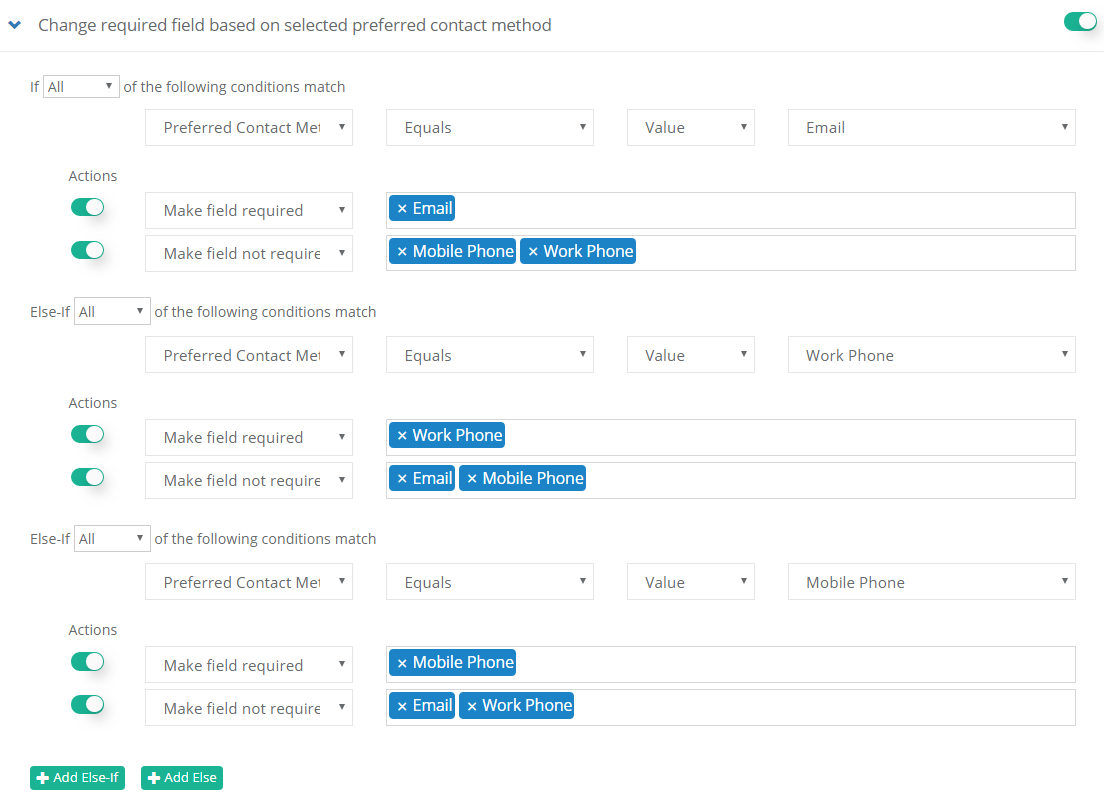
Below is an example of a form with rules to make fields required or not required based on value of another field. See form rule in action.